Dieser Artikel könnte etwas länger werden…
Zuerst dachte ich könnte man den Artikel in mehrere Teile aufsplitten. Aber aus Gründen der Bequemlichkeit kommt jetzt erstmal alles hierein.
Worum gehts nun eigentlich? In der Version 1.0 dieser Seite habe ich mich das erste mal ausgiebiger mit WordPress beschäftigt. PHP und MYSQL Grundlagen hatte ich schon, somit war damals die Installation denkbar einfach (auch wenn die WordPress Entwickler das schon von vornerein schön simpel gestaltet haben). Dann gings an die Struktur der Seite und das Gerüst wurde mit Inhalt gefüllt. Aus diversen privaten Gründen wurde aber nicht viel geschrieben, aber die Seite blieb online.
Dann in den letzten Jahren wurden selbst einfache Seiten sehr schön gestaltet und aufgrund der vielen Endgeräte mussten Websiten auch relativ gut darstellbar sein. Das war ein Grund bzw. der Antrieb meine Seite in die Version 2.0 zu erheben.
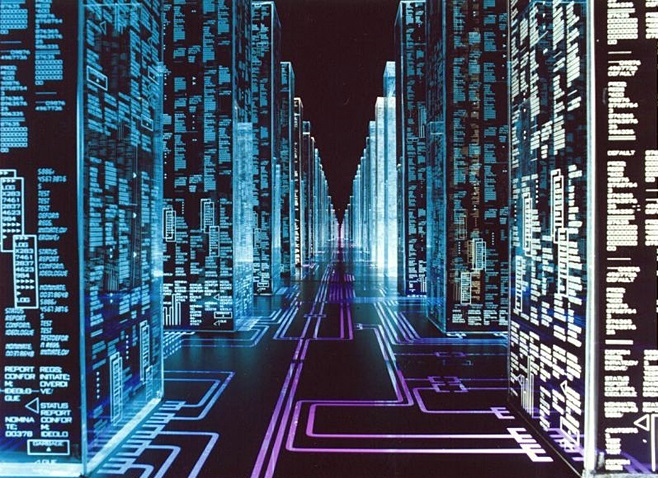
Die Veränderungen sind wie ich finde gewaltig geworden und es gab eigentlich fast jeden Tag etwas am rumschrauben und verbessern, darunter musste leider der Inhalt leiden, aber ich guck, dass hin und wieder was dazu kommt  . Hier erstmal einige Screenshots der alten Version von der archive.org Seite:
. Hier erstmal einige Screenshots der alten Version von der archive.org Seite:
Selbst heute finde ich das Design gar nicht so schlecht, aber aufgrund neuer Techniken und gesellschaftlicher Veränderungen (mehr Smartphones) bedurfte es eines radikalen Umbruchs:
Das Responsive Webdesign hat fast überall Einzug gehalten, damit wird gemeint, dass Webseiten sehr flexibel gestaltet werden können und sich an das Endgerät anpassen können (kann man sehr schön beobachten wenn man das Browserfenster kleiner oder größer zieht).
Mit WordPress konnte ich das alles ganz gut anpassen und die Verzeichnisstrukturen konnten so bleiben wie sie sind (was wichtig war, da einige Kritiken bei der OFDb eingetragen worden sind). Da es ziemlich viele Sachen gab, die verändert wurden und ich selber manchmal die Übersicht verliere hier eine kurze Gliederung:
1. Navigation, DIV’s, Validität
2. Meta(tags)
3. Template Single-Filmkritik
3.1 Bewertungssystem
3.2 Custom Fields
3.3 Druckfunktion
3.4 weiterführende Links
4. Template Single-Normal
5. Template Page
6. Template Autor
7. Kommentare
8. Mobile Ansicht
9. Werbung
10. Scripte/Codeschnipsel/Clean Code
1. Das Hauptmenü wurde aus einem simplen Kopfmenü zu einer Responsive Design Navigation. Das bedeutet je nach Weite des Browserfensters passt sich das Menü an und verschiebt dahingehend, sowie in der mobilen Ansicht minimal zu einem Dropdown-Menü (Ausklappmenü).
- MenuItem1
- MenuItem2
- MenuItem3
- ≡
Für mich war wichtig, dass es einfach gehalten und schnell ist. Javascript wurde eingesetzt und falls es im Browser deaktiviert ist, wird alternativ ein anderes Menu in normaler Listenform geladen.
<noscript> <ul> <li>MenuItem1</li> <li>MenuItem2</li> <li>MenuItem3</li> </ul> </noscript>
Der Aufbau der Seite wird über Container, sogenannte div bewerkstelligt, im Besonderen über das Flexbox-Modell. Man kann dies relativ schnell erklären. Hat man auf der linken Seite Inhalt A und auf der rechten Seite Inhalt B und wird nun das Browserfenster in der Breite verändert, rutscht der Inhalt B unter den Inhalt A. Das hat den Vorteil, dass es für Endgeräte wie Tablets oder Smartphones übersichtlicher wird.
Es kann natürlich sein, dass sich Fehler eingeschlichen haben, aber ich habe schon Wert darauf gelegt, dass alles valide gestaltet wurde. Wenn man so will nach einer Norm, in diesen Fall ein Strictly Conforming XHTML Document nach XHTML 1.0. Einerseits ist das gut, damit größtmögliche Kompatibilität zu allen Browser herrscht, andererseits kann das auch ziemlich nervig sein, weil man schon penibel drauf achten muss, dass man nach dem definierten Typ programmiert. Für Plugins (später mehr an anderer Stelle) hab ich zwar einige Anpassungen gemacht, aber da diese nicht immer valide programmiert sind, hab ich darauf verzichtet dort große Veränderungen vorzunehmen.
wird fortgesetzt…
Artikel drucken | mailen
empfehlen auf Facebook | Twitter | Google+